Running Antidote From a Web Browser
Once you have added the appropriate connector, Antidote Web flags language errors in real time directly where you are writing and provides in-depth corrections in the corrector window.
This section of the guide describes the different ways you can correct your text with Antidote Web in a browser on your computer without having to copy-paste (integration is not supported for smartphones or tablets).
Live Correction
Live Correction works in your browser and lets you correct your writing in real time in editable text fields on the web. No need to run the corrector. It includes the corrector’s key features: coloured underlining, explanatory tooltips and reformulation.
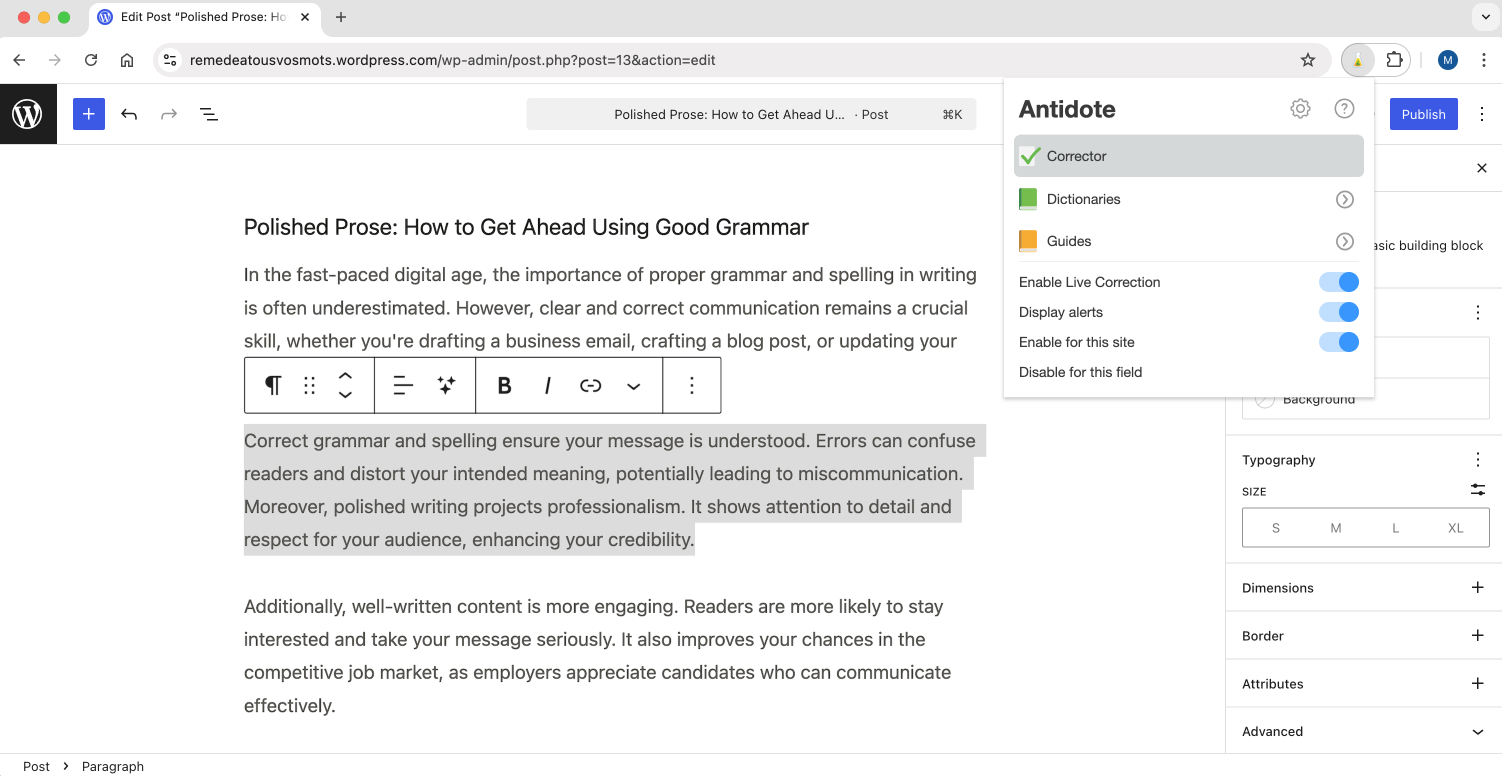
The flask button appears automatically when you begin typing in an editable text field. Its appearance changes based on the Live Correction status, for example:
The text is being analyzed.
At least one error was detected (red underlining).
At least one alert was triggered (orange underlining).
No errors were detected, or all detections have been corrected.
When you hover the mouse over the flask button, you can choose to Continue in Antidote Web. You can also just click the button. This will open your text in the corrector, where you can access all of Antidote’s features.

Once you have finished your revision, simply close the corrector; the changes are automatically applied to the original text. No need to copy-paste!
Antidote Connector
The Antidote Connector will appear in your browser’s toolbar. Chrome, Firefox and Edge display the icon and Safari the icon.
Follow the steps below to run your text through the corrector using the Antidote Connector.
-
Select the text you would like to correct with Antidote Web.
-
Click the flask icon in the browser’s toolbar.
-
 12
12
-
-
Select Corrector from the menu.
-
 3
3
-
Antidote Web opens in another window and analyzes the selected text. Just follow your usual revision process; all changes will be applied to the source text in the browser.
-
 AB
AB
Tip — Make sure to pin the flask icon to your browser’s toolbar so it is always visible. As an example, here’s how to do it in Chrome: click the extensions icon (A), then the pushpin icon (B).