Google Chrome
Follow these steps to add the Antidote connector to Google Chrome, on Windows or on Mac.
Step 1

Open Antidote Web in a new window and log in, if you haven’t done so already.
Step 2

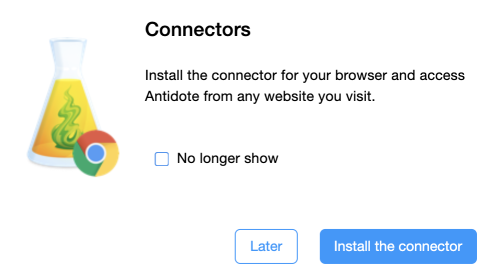
A pop-up window asks you to add the connector.
Click Install the connector.
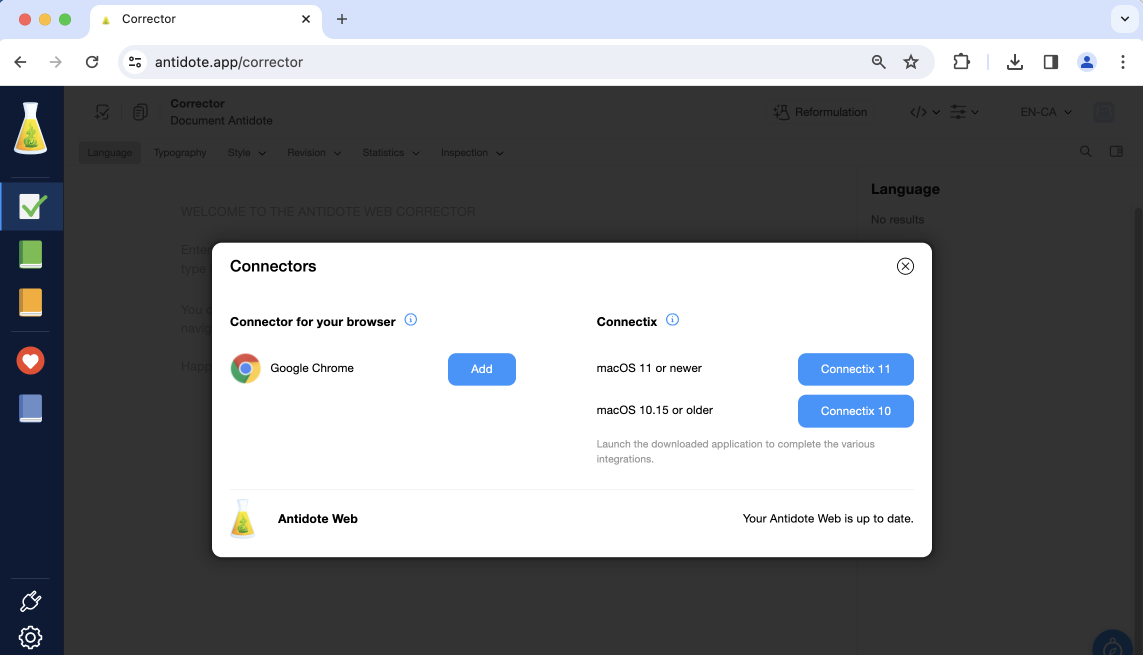
If the pop-up window doesn’t appear, click the icon (1) in the vertical panel, then Add (2).
-
 12
12
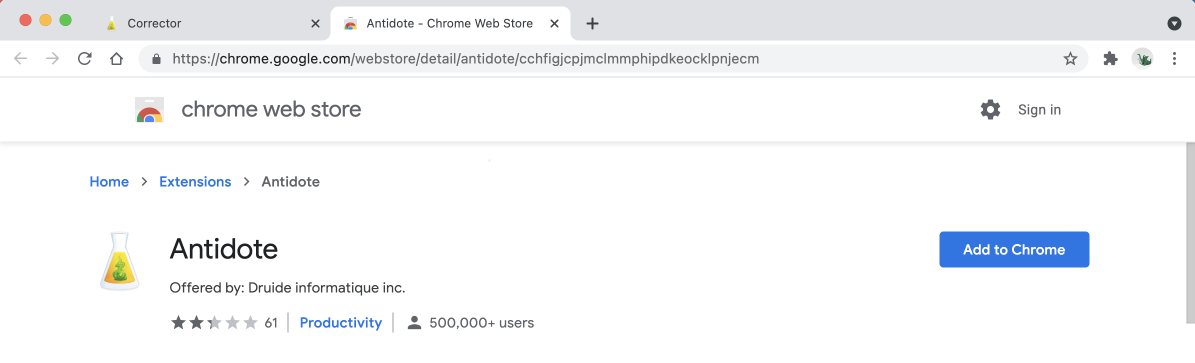
Step 3
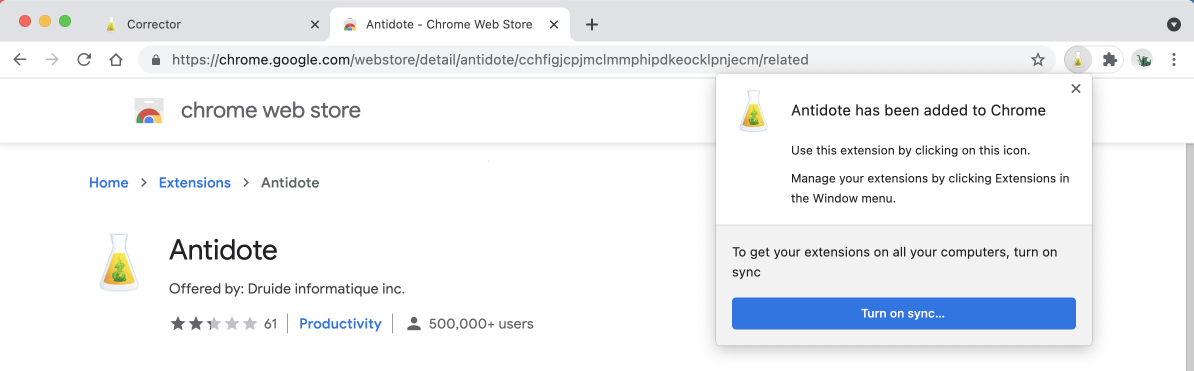
Chrome Web Store opens in a new window and shows the connector (here called an “extension”). Click Add to Chrome then Add extension.
That’s it! A confirmation window tells you that the connector has been added.

-
 12
12
Tip — To make sure the flask always appears in the toolbar, pin it by clicking on the Chrome extension icon (1) then on the pin symbol (2).
Previous
Browser Integration
Next
Firefox